Starbucks Ordering and Store Locator Progressive Web App
Using React, GraphQL, and Server-side Rendering for Faster Load Times, Improved SEO, More Conversions for Orders, and a Better User Experience

A Brief Overview
- Created a performant Progressive Web App for Starbucks with dynamic functionality that feels native
- Created an experience that was 99.84% more lightweight Improved order diversity by 23%
Creating a Web App Customers Love
While updating the Store Locator app to have faster load times and improved SEO was the main challenge at hand, we also needed to ensure that the Starbucks team would be able to maintain and update it going forward. Since their developers largely were not well-versed in JavaScript, GraphQL, and modern React development, they would need to be brought up to speed on best practices to make sure they had the confidence to carry the project into the future after we finished our work. Starbucks had several data sources and APIs required for placing orders, getting the menu items, and drink customization options.


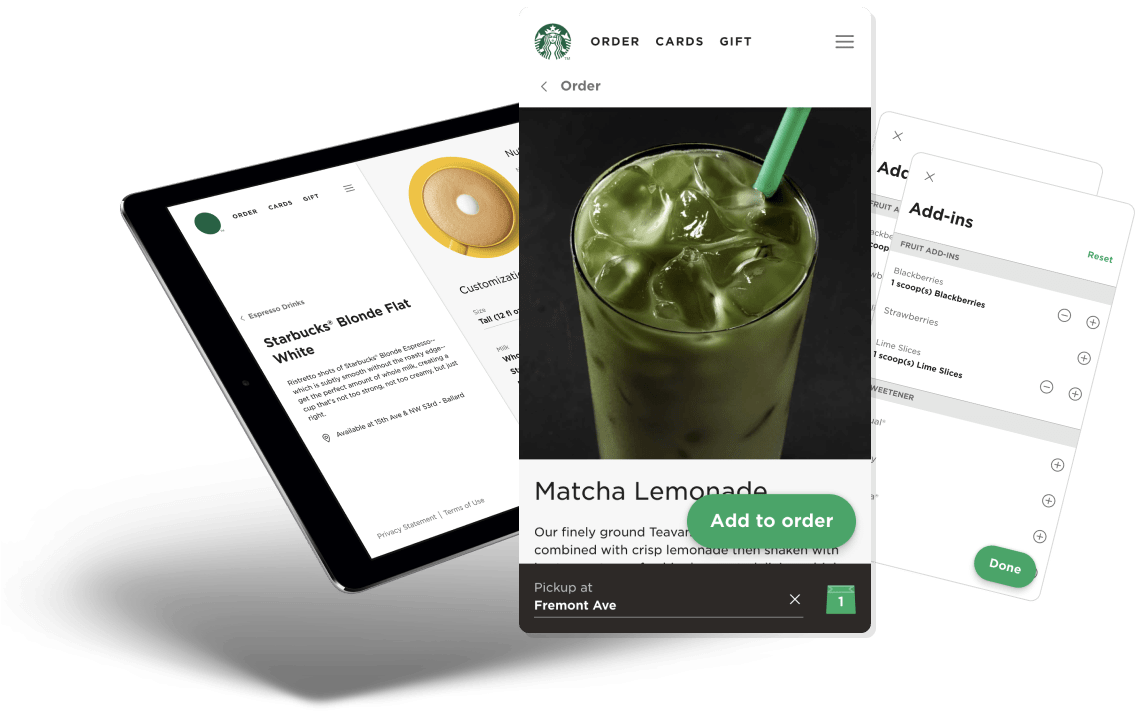
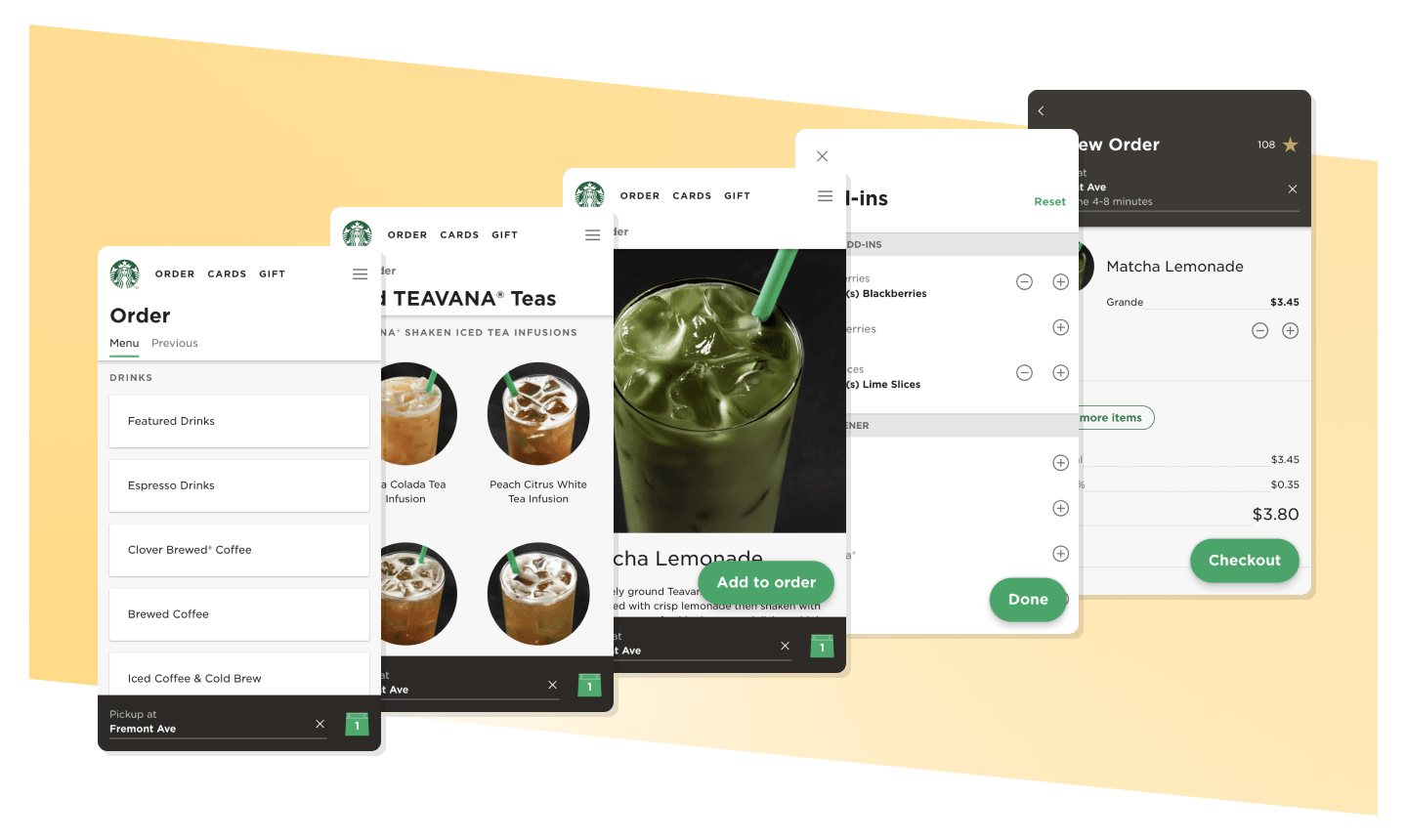
User-Friendly Ordering
Having already landed on using React and universal rendering to decrease load time, the first step was to prototype and test out different interaction models with different versions of static content. Once we landed on the best option, the build out of the final product went relatively quickly. In the process of creating the store locator, several existing static versions of store pages were combined into one app. This was done in order to decrease load times, and also to simplify and improve Starbucks’ SEO efforts.


Menu Customization
During the process, the team worked closely with the Starbucks developers, acting as mentors to improve their confidence with JavaScript. We helped with workflow and productivity, best practices and process implementation, and even rolled out new tools for them like GitHub and Jira.
Organizing Complex Data
Beverage and food customizations have a lot of rules that require constant validations to ensure baristas aren’t asked to make impossible beverage configurations and customers get instant feedback on price and nutrition value for their customized food. For placing orders we also leveraged the GraphQL API as it let us send complex mutations that contained all the required data for customized beverages and the negotiated price at the time the customer added it to their order. The middleware also handed more complex ordering pathways such as split tender and refilling Starbucks cards.


The Impact - A Fast, Performant, Intuitive PWA
The ImpactA Fast, Performant, Intuitive PWAThe update to the Store Locator, Menu, and food and beverage pages improved load times significantly. Instead of slowly loading piece by piece, the progressive web app now loads immediately. The faster load times improved user experience dramatically, particularly for mobile users. By updating the Store Locator from multiple static sites to a self-contained app, Starbucks’ SEO efforts were simplified and improved. Through our training and mentoring, the developers at Starbucks now have the confidence to maintain and update the Store Locator and utilize JavaScript and GraphQL for other projects.
99.84%
smaller
The PWA ended up being 233KB, 99.84% smaller than the 148MB size of the original iOS mobile app
Related Case Studies
See more of our work and different solutions we’ve created for our clients and partners


